Hai kuy, mari kita lanjutkan sesi berikutnya, setelah sebelumnya kita membahas bagaimana caranya menulis sebuah script untuk komik, sekarang kita akan membahas bagaimana menuangkan ide ide tersebut menjadi panel-panel dalam halaman komik.
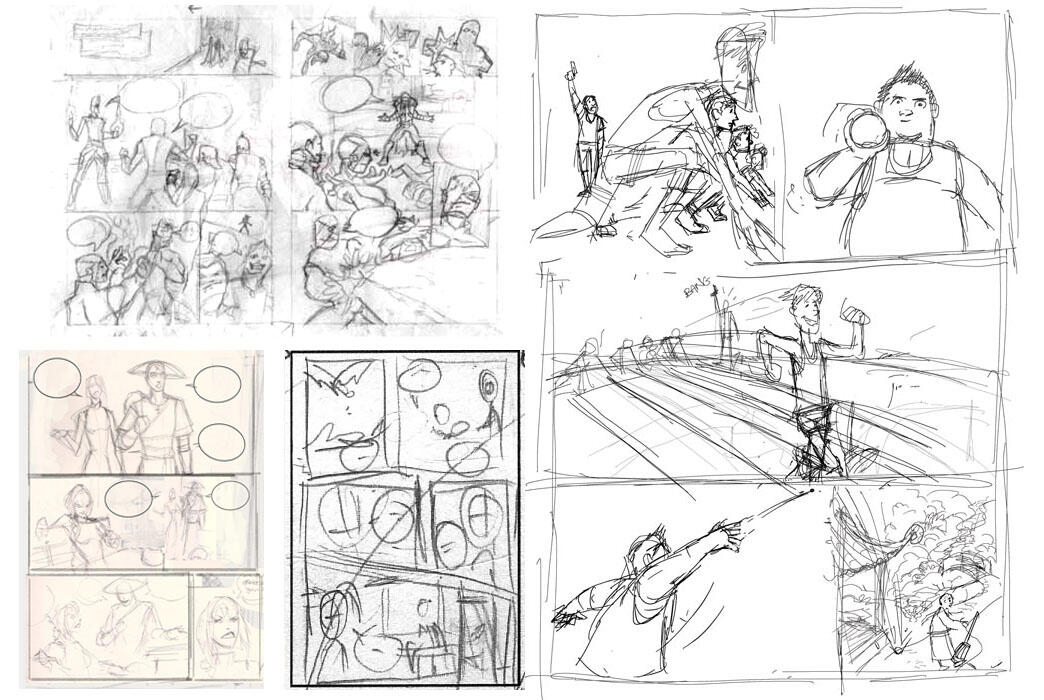
Hal terpenting dalam tahap lay-out panel di halaman komik ini adalah flow storytelling-nya, intinya harus jelas (tidak membingungkan) sehingga enak dibaca. Tahap ini disebut thumbnail/ storyboard/ name.
Sebelum mulai melakukan lay-out panel ke dalam halaman, ada beberapa hal yang harus ditentukan:
Tentukan format dan ukuran komik yang akan kamu buat.
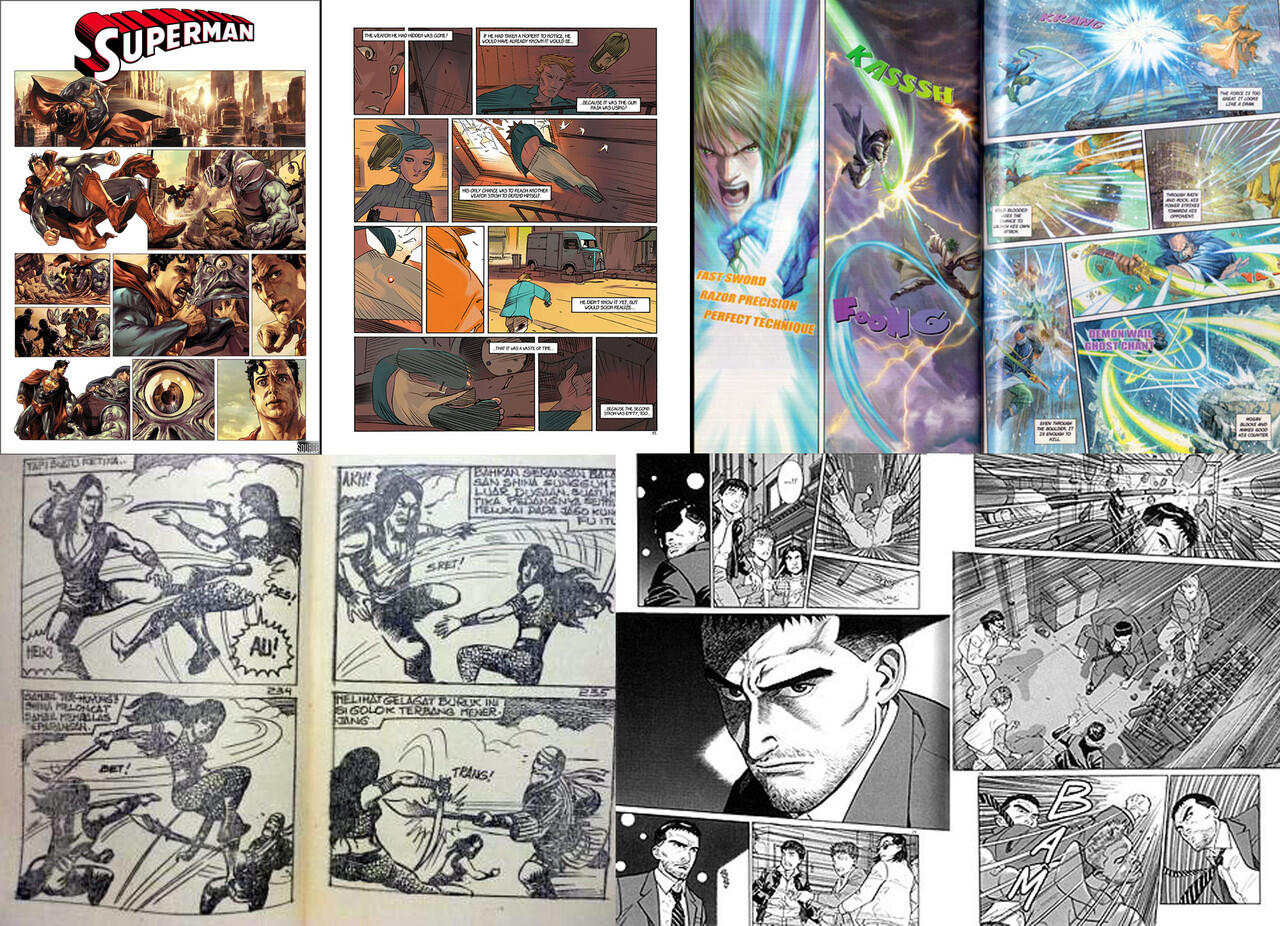
Beberapa ukuran dan format yang sudah umum adalah komik Jepang, Amerika, Hongkong, Eropa, atau format komik Indonesia lama (yang 1 halaman terdiri dari 2 panel, atas dan bawah).
Tentukan format dan ukuran komik yang akan kamu buat.
Beberapa ukuran dan format yang sudah umum adalah komik Jepang, Amerika, Hongkong, Eropa, atau format komik Indonesia lama (yang 1 halaman terdiri dari 2 panel, atas dan bawah).
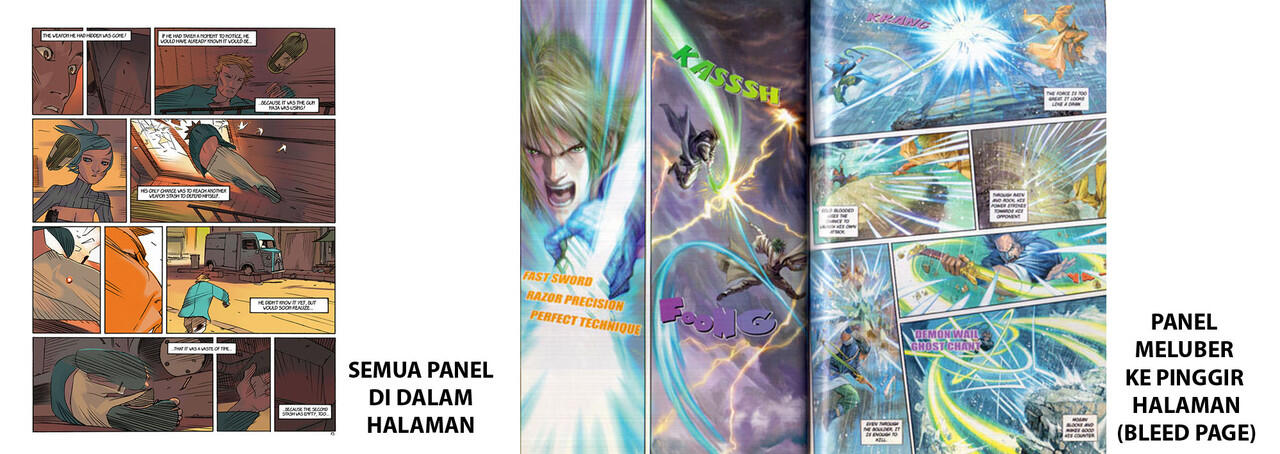
Setelah menentukan format dan ukuran halaman komik, maka putuskan apakah panel-panel di dalam komik kamu akan berada di dalam ataukah keluar sampai ke tepi halaman (bleeding page).
Untuk menghemat waktu, proses lay-out panel ini bisa dilakukan dalam ukuran lebih kecil dari halaman aslinya, misalnya sebesar A6 (yaitu 1/4 ukuran kertas A4) atau bahkan lebih kecil dari ukuran itu.
 |
| Contoh naskah komik / name manga |
Cobalah membuat beberapa versi panel lay-out untuk halaman yang sama. Dengan ini, kamu bisa membandingkan, pilihan mana yang lebih enak dibaca.
Enak dibaca adalah hal terpenting pada sebuah komik. Komik yang baik adalah komik yang enak dibaca, jadi apabila sebuah komik sangat mengalir dan lancar dibaca, maka itu adalah komik yang baik. Apabila sebuah komik ketika dibaca terasa membingungkan atau terasa banyak tersendat, maka komik tersebut mungkin masih belum bagus dari sisi paneling, komposisi, ataupun gambarnya.
Jadi inti dari menterjemahkan script ke dalam halaman adalah Storytelling atau alur penceritaan yang baik.
Beberapa hal mendasar yang perlu diperhatikan dalam menyusun panel dalam sebuah halaman, antara lain:
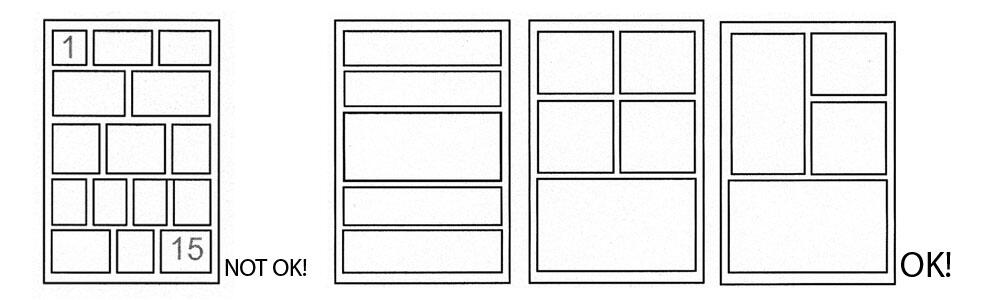
1. Sesuai dengan aturan pada penulisan script, hindari jumlah panel yang terlalu banyak dalam sebuah halaman. Dengan jumlah panel yang sedikit, maka adegan dan dialog dalam tiap panel akan bisa dibuat dengan lebih baik dan mudah terbaca.
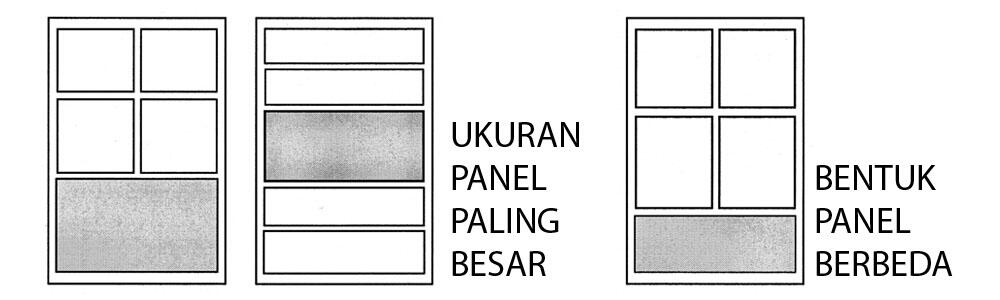
2. Dari script kamu, tentukan salah satu panel terpenting dalam halaman itu dan berikan keistimewaan pada saat melakukan lay-out panel. Treatment istimewa untuk panel terpenting ini bisa berupa ukuran yang terbesar, atau ukuran tidak perlu yang terbesar, tetapi bentuk panel yang berbeda dengan panel lainnya. Dengan treatment khusus ini, maka pembaca akan lebih menangkap adegan yang paling penting dalam halaman tersebut.
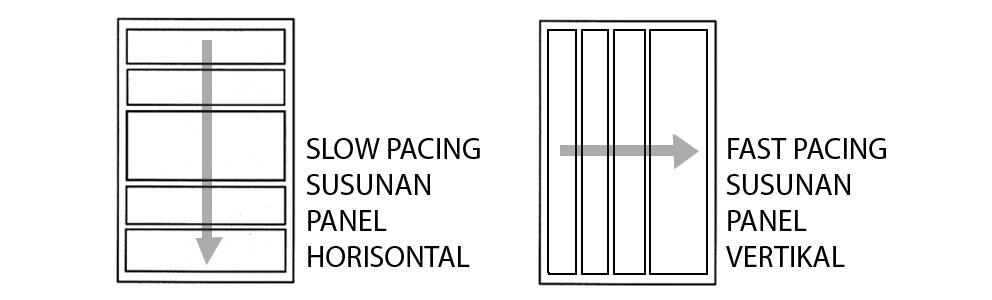
3. Tentukan apakah halaman yang kita buat merupakan adegan yang slow pace atau fast pace. Contoh adegan slow pace misalnya adegan menceritakan sejarah suatu kejadian dari masa ke masa, pergantian musim, atau suatu adegan yang sama atau berulang yang terjadi pada kurun waktu yang lama.
Sementara adegan fast pace adalah adegan yang terjadi dalam kurun waktu yang singkat, misalnya perkelahian, adegan kejar-kejaran mobil, sulap, perang mulut, dll.
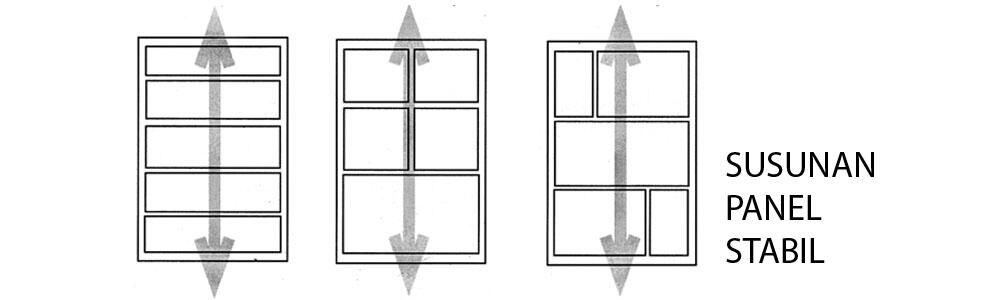
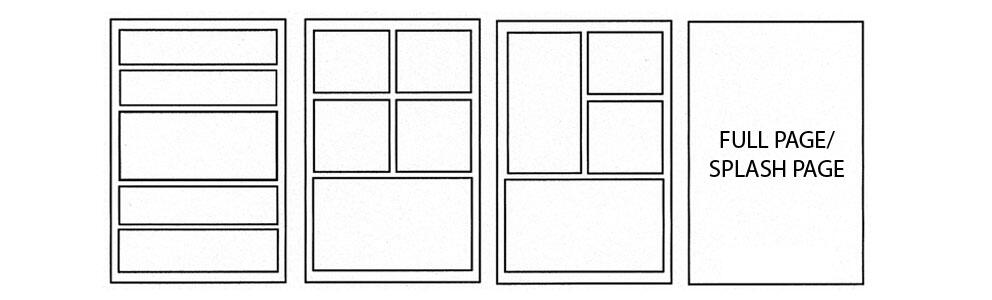
4. Dalam penyusunan panel, sebagai awal dan dasar membuat komik yang mudah dipahami dan dibaca, maka komposisi yang stabil adalah pilihan yang paling baik. Setelah kamu terbiasa dengan berbagai lay-out panel, maka sangat disarankan untuk melakukan eksplorasi susunan panel yang bervariasi, dengan tetap mempertimbangkan tingkat keterbacaan.
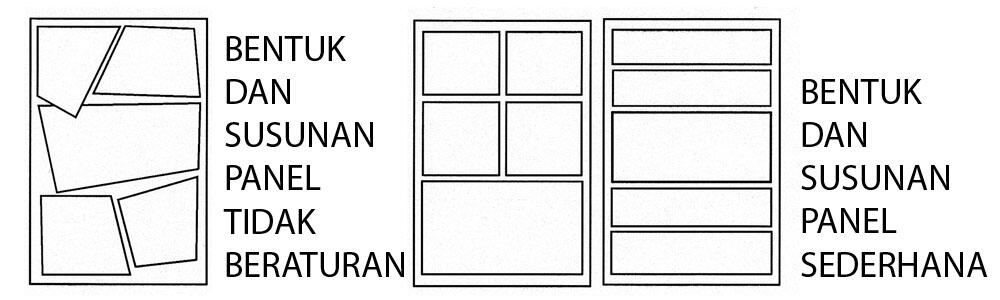
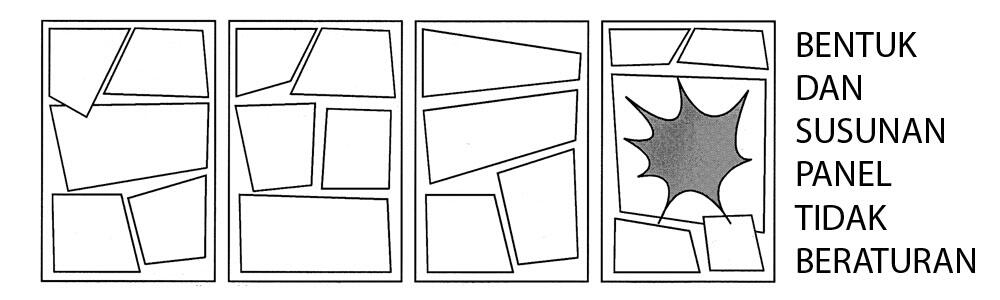
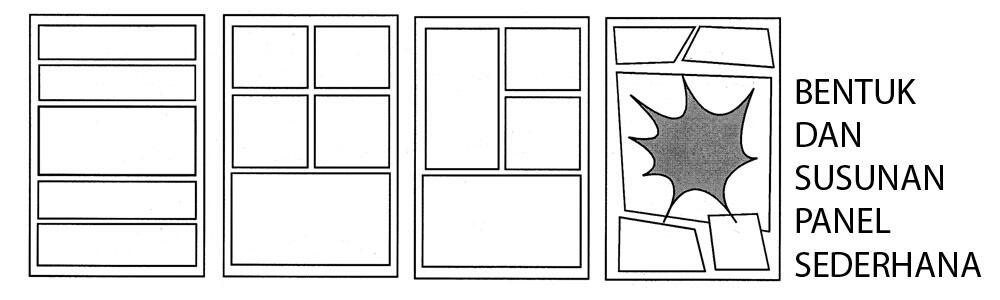
5. Secara umum, hindari bentuk dan susunan panel yang tidak beraturan karena akan mempersulit tingkat keterbacaan apabila tidak dilakukan dengan baik. Komik yang baik biasanya mempunyai bentuk dan susunan panel yang sederhana, tetapi lebih bermain dengan komposisi, detil, dan sudut pandang yang dinamis pada gambar di dalam panel tersebut.
Jadi kedetilan dan kerumitan gambar, tetap berada di dalam bentuk panel-panel yang sederhana. Apabila gambar dan panel sama-sama rumit, maka akan semakin sulit terbaca.
 |
| Pusing gak bacanya? hahaha |
Coba bandingkan lay-out yang ini:
7. Jangan terlalu sering membuat Splash Page, yaitu halaman dengan gambar penuh. Simpan Splash Page ini hanya untuk adegan-adegan yang sangat membutuhkannya, karena selain boros halaman. Splash Page juga akan lebih terasa impactnya apabila diantar oleh halaman-halaman biasa.

 |
| Contoh Splash Page |
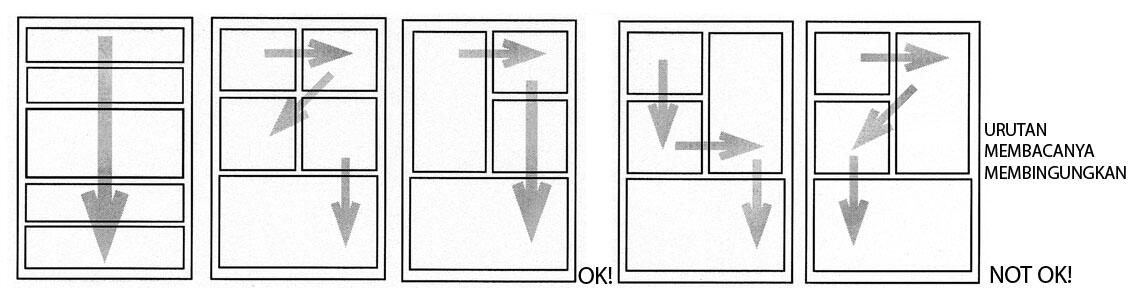
8. Pastikan penyusunan panel tidak memberikan lebih dari satu alur membaca. Apabila komik dibaca dari kiri ke kanan, maka pembaca akan membaca ke kanan, baru ke bawah. Apabila mengikuti arah membaca komik Jepang, maka pembaca akan membca ke bawah dulu, baru ke kanan. Kedua alur membaca ini sudah familiar dengan pembaca komik di Indonesia, oleh karena itu, janganlah sampai menyediakan pembaca beberapa pilihan urutan membaca.
9. Urutan alur membaca juga bisa dituntun dengan urutan balon text. Jadi pastikan kamu menggambar balon text di dalam thumbnail, tentu dengan ukuran yang sesuai dengan banyaknya text yang ada di dalam balon tersebut. Apabila text tidak diperhitungkan, maka ada kemungkinan nanti tidak cukup ruang untuk penempatan balon text.
Perhatikan contoh dibawah ini, walaupun sangat rough thumbnailnya, tetapi posisi balon text sudah diperhitungkan.
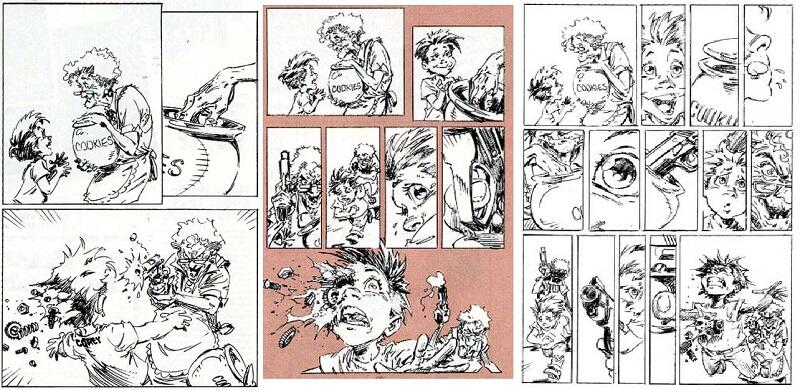
10. Jumlah panel akan memperngaruhi ilusi waktu yang berjalan pada adegan tersebut. Jadi semakin banyak panel, akan semakin lama kita membacanya, dan itu akan memberikan ilusi berjalannya waktu yang lebih lama pada adegan tersebut.
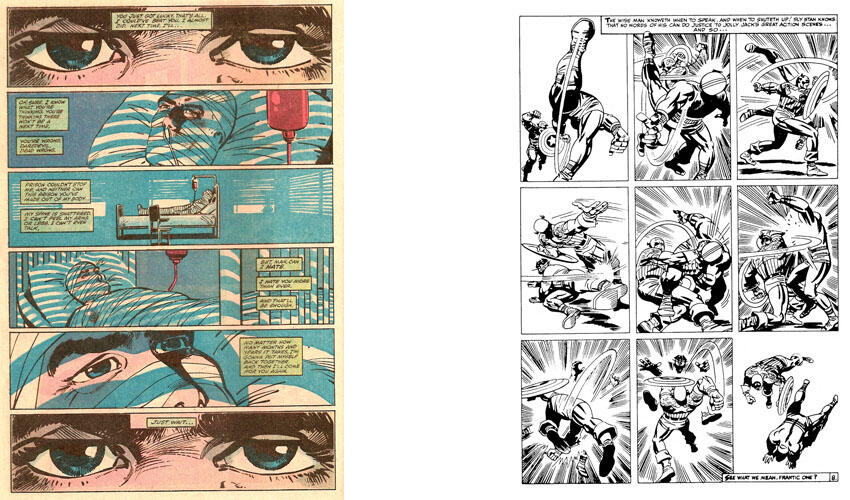
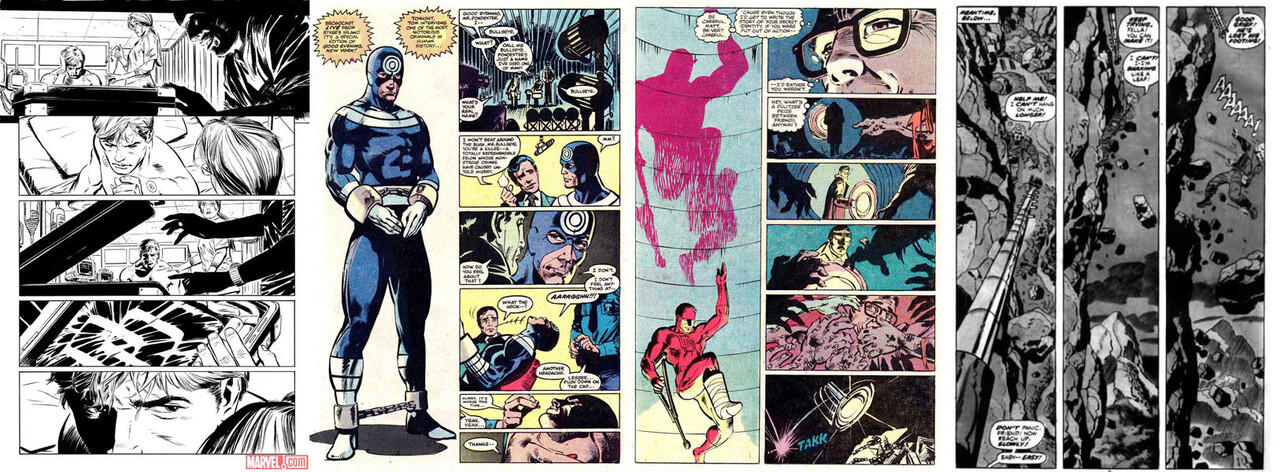
Contoh klasik adalah halaman dari Greg Capullo ini.
Pada versi pertama, adegan mungkin terjadi dalam waktu 3-5 detik, dan tiba-tiba sang nenek langsung menembak.
Pada versi kedua, terjadi percakapan lebih panjang, kejar-kejaran, dan akhirnya si nenek menembak.
Dan pada versi ketiga, percakapan antara si anak dan nenek ketika meminta kue itu lebih lama, jadi adegan ini terasa lebih panjang durasi waktunya.
Coba bayangkan adegan yang kamu buat, ibaratkan sebagai sebuah filem, dan kira-kira berapa lama durasi adegan tersebut. kemudian tuangkan dalam sejumlah panel yang sesuai dan bisa memberikan ilusi time lapse yang sama.
 |
| Greg Capullo |
11. Pergunakan bentuk panel sesuai dengan fungsi dan kelebihannya.
Misalnya panel vertikal digunakan untuk menggambarkan benda yang tinggi atau dalam. Panel horisontal dipakai untuk menggambarkan obeyk yang luas, seperti pemandangan pantai, hutan, dll. Panel kecil untuk menggabarkan obyek close-up/sebagian saja, tidak keseluruhan obyek. Panel besar untuk adegan penting, dan lain-lain.
Berikut ada sebuah LINK TUTORIAL singkat mengenai panel lay-out yang sangat jelas
Kemudian ketika nanti mulai menggambar adegan-adegan komik di dalam tiap panel, ada tips dari Wally Wood, beliau adalah seorang penulis dan kartunis yang merupakan salah satu pendiri Mad Magazine. Sejarah lengkap mengenai Wally Wood bisa dibaca disini: http://en.wikipedia.org/wiki/Wally_Wood
Beliau membuat panduan singkat 1 halaman mengenai 22 tipe/jenis sudut pandang dan komposisi adegan di dalam sebuah panel. Sedemikian pentingnya panduan tersebut, sehingga oleh para editor komik pada masa itu dibagikan kepada para komikus sebagai panduan dalam membuat komik. Print dan pasang di depan meja gambar kamu ya.
Demikianlah tips singkat mengenai lay-out panel. Silahkan coba terjemahkan script yang sudah kaskuser buat untuk menjadi lay-out panel/thumbnail yang siap untuk digambar.
Special Thanks to Mas Chris Lie